Assalamualaikum Warahmatullah Wabarakatuh
Kali ini saya akan membahas mengenai cara membuat widget untuk subscribe/langganan pada suatu blog, Widget artikel subscribe sangat penting untuk dipasang karena sangat berguna untuk pengunjung dan pemilik blog. Gunanya bagi pengunjung adalah mereka bisa mendapatkan update artikel dari blog yang dia ikuti/subscribe. Gunanya bagi pemilik blog adalah dia memiliki pelanggan/langganan tetap sehingga blognya kemungkinan besar akan dikunjungi jika update artikel dan semacamnya.
Widget untuk subscribe/langganan ini bisa ditempatkan sesuai selera, dapat diubah model dan style sesuai selera tergantung dari keingina saudara.
Ok, langsung saja ya,,kita ke TKP...
- Login terlebih dahulu di Blogger,, Selanjutnya pilih "Tata Letak" Kemudian pada "sidebar" atau dimana tempat anda ingin menempatkan gadget tersebu, pilih "+Tambahkan Gadget"
- Pilih "HTML/JavaScript", klik tanda "+" atau klik tulisan "HTML/JavaScript" atau juga bisa dengan klik symbol/icon "</>"
- Silahkan masukkan script/kode berikut
<div style="background-color: white; border: 3px #4d81f2 Double; overflow: auto; padding: 10px; color: #6e747f; font-size: 120%; text-align: center;">
Ingin Berlangganan.?.<br />
</div>
<div style="background-color: white; border: 3px #4d81f2 Double; overflow: auto; padding: 10px;">
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=blogspot/AXysn', 'popupwindow', 'scrollbars=yes,width=350,height=320');return true"><p>Masukkan Email Anda & Aktivasi Akan Langsung Dikirimkan</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/AXysn" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p><a style="font-size: 13px; color: #6e747f; float: center; margin-top: 10px;" href="https://bahagia-dunia-dan-akhirat.blogspot.co.id" >Awhy251</a></p></form></div>
- Untuk "Judul" dikosongkan saja, terakhir adalah simpan widget tersebut, sekarang coba anda lihat hasilnya dengan membuka blog saudara...kurang lebih seperti inilah tampilannya.
- Kode diatas adalah kode yang telah dimodifikasi, sumber kodenya adalah dari feedburner google, silahkan klik link berikut untuk mendapatkan kode tersebut,
- Copy kode tersebut yang ada di nomor 4 pada gambar diatas, kemudian masukkan ke script/code yang berwarna merah, sehingga tapilannya seperti ini.
<div style="background-color: white; border: 3px #4d81f2 Double; overflow: auto; padding: 10px; color: #6e747f; font-size: 120%; text-align: center;">
Ingin Berlangganan.?.<br />
</div>
<div style="background-color: white; border: 3px #4d81f2 Double; overflow: auto; padding: 10px;">
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=blogspot/AXysn', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/AXysn" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form></div>
- Perhatika script/code diatas, yang saya beri warna merah bisa diubah menggunakan blog saudara atau diisi sesuai keinginan.
- Kemudian script/code yang saya beri warna hijau silahkan ganti sesuai keinginan
<div style="background-color: white; adalah code untuk membuat border pada text/artikel, disini kita bisa mengganti warna latar belakan/background, silahkan ganti/hilangkan sesuai selera
Border ini juga bisa digantin dengan gambar sesuai keinginan. caraya adalah ganti kode background-color: white dengan kode berikut
background: url("Masukkan Alamat dari gambar yang diinginkan disini")
kita coba menggunakan alamat gambar berikut, "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIWfRoONvCu5Lzew3LPzY0rnME0qN8H2vO6yK_3HjOapZSKgK-UAUrGu3CAUae5BnDNkmOZ9fua8fLar2IZuYd9G2E_HLxpDOfjjWGUbpgOTbe2HBQXpXso1Big2fYmuotC8GMQDgqZwI/s1600/foto.jpg" sehingga tampilannya adalah seperti ini.
Artikel Terbaru
border: 3px #4d81f2 Double adalah kode untuk border, dimana 3px adalah untuk ketebalan garis dari border, #4d81f2 adalah warna border, dan Double adalah jenis dari border. untuk jenis border saya sudah jelaskan pada artikel [TIPS BLOGGING] Cara Membuat Kotak Text Dalam Artikel/Postingan Suatu Blog.
Jika semua langkah diatas telah diikuti/dilakukan, hasilnya adalah seperti ini.
Cara lain untuk membuat widget subscribe adalah dengan menambahkan langsung wiidget yang telah disediakan oleh google, tapi widget ini adalah widget yang paling sederhana,
Caranya adalah sebagai berikut:
- Login terlebih dahulu di Blogger,, Selanjutnya pilih "Tata Letak" Kemudian pada "sidebar" atau dimana tempat anda ingin menempatkan gadget tersebu, pilih "+Tambahkan Gadget"
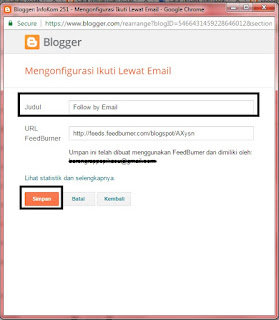
- Pilih "Ikuti Lewat Email", klik tanda "+" atau klik tulisan "Ikuti Lewat Email" atau juga bisa dengan klik symbol/icon "Pesan"
- Isi Judul sesuai keinginan, pastikan bahwa email yang tertera disini adalah email yang anda punya, terakir pilih "simpan"
- Hasilnya seperti ini,
Itulah cara membuat widget "Subscribe" atau "Berlangganan" pada sebuah blog, semoga bisa bermanfaat bagi teman-teman sekalian, jika ada yang kurang jelas, silahkan bertanya...
Salam










No comments:
Post a Comment