Assalamualaikum warahmatullah wabarakatuh
Kali ini saya akan membahas mengenai cara menambahkan daftar isi atau sitemap pada blog yang kita punya.Daftar isi ini sangat berguna bagi pemilik blog maupun pengunjung dari blog tersebut, karena akan mempermudah dalam melihat isi atau apa saja yang ada dalam blog tersebut.
Ok, langsung saja..berikut cara lengkapnya
Index 1
Sitemap/index/daftar isi yang pertama ini termasuk cukup sederhana tetapi lumayan bagus.
- Login terlebih dahulu di Blogger,, selanjutnya pilih "Laman" kemudian "Laman Baru"
- Pilih mode "HTML" kemudian masukkan script/code berikut
<div dir="ltr" style="text-align: left;" trbidi="on">
<br /></div><div 1px="1px" solid="solid" style="height: 700px; overflow: auto; padding-bottom: 10px; padding-left: 10px; padding-right: 10px; padding-top: 10px; width: auto;"><link href="https://sites.google.com/site/bahagiaduniadanakhirat1/home/script/SitemapV2.css" media="screen" rel="stylesheet" type="text/css"></link><script src="https://sites.google.com/site/bahagiaduniadanakhirat1/home/script/daftarisipackv2.js"></script><script src="https://bahagia-dunia-dan-akhirat.blogspot.co.id/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script type="text/javascript">var accToc=true;</script><script src="https://sites.google.com/site/bahagiaduniadanakhirat1/home/script/daftarisiv2.js" type="text/javascript"></script></div>
Catatan: ganti tulisan yang berwarna hijau dengan alamat blog saudara dan jumlah post/artikel yang ingin ditampilkan..
Jangan lupa masukkan juga Judul dari laman ini.
- Pilih "Publikasikan" atau "Perbaharui", selanjutnya pilih "Tata Letak", pada gadget laman Seluruh Kolom pilih "Edit"
- Centang Judul Laman yang telah dibuat, disini saya beri judul "Daftar Isi", selanjutnya silahkan pilih "Simpan"
- Silahkan cek blog/website saudara, akan muncul judul Tab/Menu Bar dengan judul "Daftar Isi",, silahkan anda pilih atau klik .
- Selanjutnya akan dialihkan ke halaman daftar isi yang telah dibuat.
Cara diatas sangat sederhana dan gampang bukan.?.
Denga adanya Menu TAB "Daftar Isi" ini akan mempermudah dalam melihat atau mencari artikel yang terdapat dalam suatu blog.
Index 2
Code script lain yang bisa anda terapkan dalam membuat daftar isi ini adalah sebagai berikut
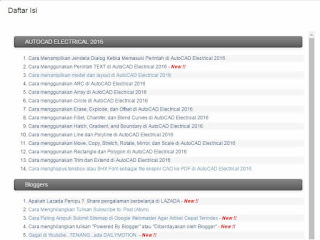
Hasilnya adalah seperti ini..
Untuk yang satu ini, anda bisa mengubah warna tampilan dan style fontnya, silahkan ganti sesuai selera dan sesuai thema template.
Sitemap 3
Sitemap/index/daftar isi yang ketiga ini cukup populer karena tampilannya yang sedikit rapih dan tidak mengambil banyak tempat.
Code script lain yang bisa anda terapkan dalam membuat daftar isi ini adalah sebagai berikut
Hasilnya adalah seperti ini..ini adalah tampilan index saat pertama dibuka.
Jika sudah dilakukan tindakan seperti klik kategori "Blogger" atau "Windows 7" dan lain sebagainya maka akan muncul index atau sitemap atau daftar isi pada kategori tersebut.
Anda bisa mengganti style dari sitemap/index/daftar isi ini, sama seperti yang saya gunakan pada blog ini, saya lakukan penyesuaian dengan template yang saya gunakan seperti warna, ukuran dan lain sebagainya.
Sebenarnya ada banyak cara dan banyak model yang dishare oleh teman-teman blogger diluar sana, dan itu semua gratis....semua dengan senag hati berbagi,
Index 2
Code script lain yang bisa anda terapkan dalam membuat daftar isi ini adalah sebagai berikut
<style type="text/css">
#toc{
width:97%;
margin:5px auto;
border:1px solid #00a3c1;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#ff0000;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#c2fec5 0%,#00c100 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#00c100),color-stop(1,#c2fec5));
border:1px solid #00c100;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#ff0000;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#c2fec5 0%,#FFF 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#FFF),color-stop(1,#c2fec5));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="
https://sites.google.com/site/bahagiaduniadanakhirat1/home/script/sitemap.js" type="text/javascript"></script>
<script src="https://bahagia-dunia-dan-akhirat.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Hasilnya adalah seperti ini..
Untuk yang satu ini, anda bisa mengubah warna tampilan dan style fontnya, silahkan ganti sesuai selera dan sesuai thema template.
Sitemap 3
Sitemap/index/daftar isi yang ketiga ini cukup populer karena tampilannya yang sedikit rapih dan tidak mengambil banyak tempat.
Code script lain yang bisa anda terapkan dalam membuat daftar isi ini adalah sebagai berikut
<div style="background: #ffffff; border: 3px double #4d81f2; color: #4d81f2; font-size: 120%; padding: 0px; text-align: center; width: 160px;">
Index</div>
<style scoped="scoped" type="text/css">
#show-cat{float:left;margin:0px 0.1% 0px 0;width:160px;height:120px;overflow:auto;line-height:18px;border:3px double #4d81f2}
#show-cat ul{margin:0;border:0px solid #4d81f2;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-bottom:0.1px solid #4d81f2;text-align: center;padding:0}
#show-cat ul li a{display:block!important;padding:10px;border:0px solid #4d81f2;}
#show-cat ul li:last-child a{border-bottom:0px;}
#show-cat ul li a,#navi-cat a{background:#ffffff;color:#4d81f2;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:14px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#3b9ded;color:#4d81f2}
#show-post{float:left;width:500px;height:500px;}
#show-post ul li{list-style-type:none;margin-left:-20px}word-wrap:break-word;
#show-post ul li a{word-wrap:break-word;}
#navi-cat{background: #ffffff;padding:10px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 20px;margin-left: 5px;}
#navi-cat span{float:right;color:#4d81f2;}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://bahagia-dunia-dan-akhirat.blogspot.co.id';cat_numb=10;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" target="_blank" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
Hasilnya adalah seperti ini..ini adalah tampilan index saat pertama dibuka.
Jika sudah dilakukan tindakan seperti klik kategori "Blogger" atau "Windows 7" dan lain sebagainya maka akan muncul index atau sitemap atau daftar isi pada kategori tersebut.
Anda bisa mengganti style dari sitemap/index/daftar isi ini, sama seperti yang saya gunakan pada blog ini, saya lakukan penyesuaian dengan template yang saya gunakan seperti warna, ukuran dan lain sebagainya.
Jika ada yang kurang jelas, silahkan bertanya..berbagi itu indah saudara.
Salam











tutorialnya sangat bermanfaat, ngomong2 template blognya sederhana tapi keren, loadnya cepet juga, boleh minta?? hehehe
ReplyDeleteTemplate yang saya gunakan disini adalah template gratis bawaan blogger. saya ubah sedikit supaya tampilannya sedikit berbeda.
DeleteSalam
Agar tampilan templatenya seperti yang saya pakai, saya sudah jelaskan pada artikel di blog ini. pada TAB "Tips Blogging"..
DeleteSalam